こんにちは~ハルです!
今回はこんなお悩みをお持ちの方に向けて、記事を書いています。

アフィリエイトブログを始めた。
「文中にテキスト広告を貼りたい」けど、どうしたら良いかわからない。方法を教えてほしい。
あなたはブログを読んでいる際、広告バナーが単独で貼ってあると、何となく警戒したりしませんか?
多くの人がバナー広告に慣れていて、そこから商品購入に繋がるとわかっています。私も警戒して「むしろクリックしないぞ」なんて思ってしまいます(笑)
反対に、文章中に自然にリンクが張ってあると、あまり気にすることなくクリックしてしまいます。
文章中に広告リンクを貼る方法を知ることは、クリック率を上げるためにも知っておいて損はないです。同じ疑問をお持ちの方はぜひ読んでみてくださいね。
◇この記事を読むことで◇
アフィリエイトブログの文中にテキスト広告を貼り付けられるようになります。(HTMLが分からない方も大丈夫です。)
↓↓こ例えば、こんな感じで↓↓(キャンペーンにテキスト広告を貼っています。)
〇〇会社では今だけ限定のキャンペーンやってます。
では早速やっていきましょう。
テキスト広告を文中へ貼り付る方法
ここでは例として、もしもアフィリエイトの広告を使用して説明していきます。
例えば、下↓の文の青色の字の部分に、広告リンクを貼り付けたいとします。
もしもアフィリエイト公式サイトを見てみる
↓↓こんな感じで↓↓
もしもアフィリエイト公式サイトを見てみる
どこでもリンクで広告を作成
どこでもリンクを使うと、対象サイトの好きなURL(ページ)へのリンクを貼ることが出来ます。どこでもリンクは、もしもアフィリエイト内のプロモーションの多くで利用できます。
「テキスト広告の貼り付け」の前に「どこでもリンク」を説明しているのは…
「テキスト広告の貼り付け」には、「ソースコード」が必要です。
「ソースコード」は「どこでもリンク」から生成できるためです。
では、「どこでもリンク」から「ソースコード」を生成していきましょう。
どこでもリンクへ
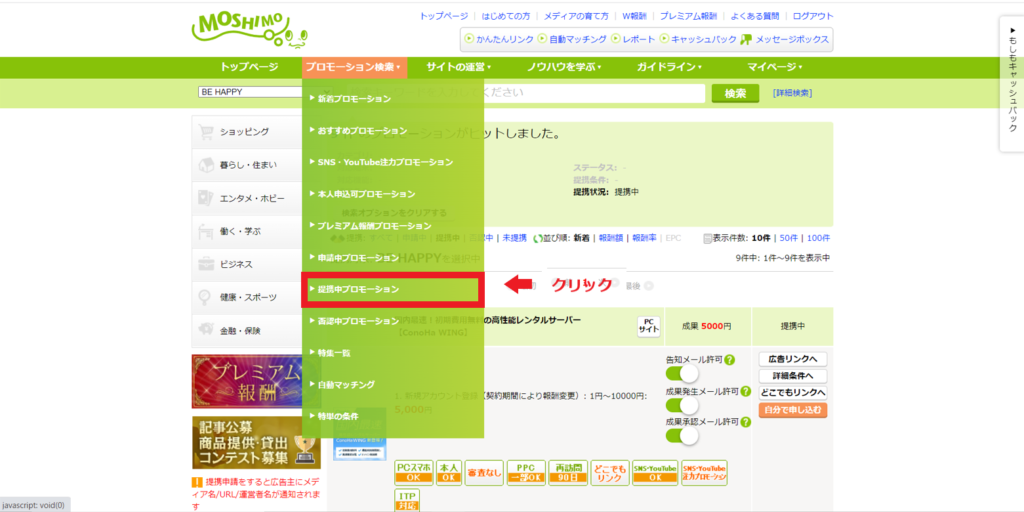
もしもアフィリエイトサイトのメニューから「プロモーション検索」→「提携中のプロモーション」→提携中プロモーションのページへ↓

提携中プロモーションのページ内、「どこでもリンクへ」をクリック

リンク先URLをコピー&ペースト
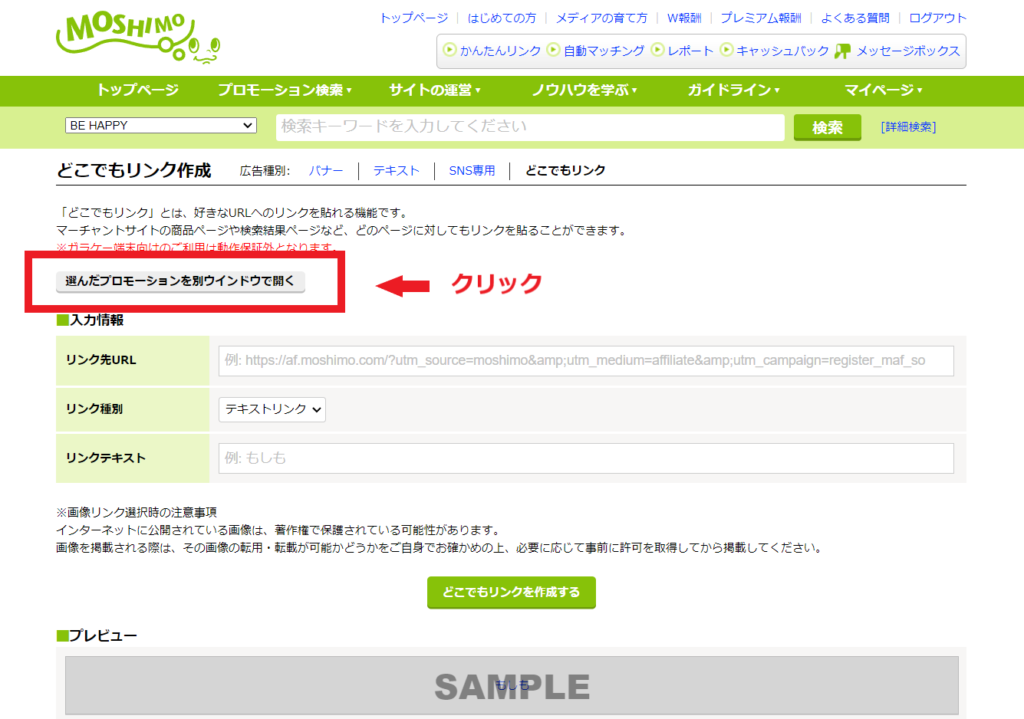
「選んだプロモーションで別ウインドウを開く」をクリック

対象サイトのURLをコピー(どこでもリンクを作成する際にこのURLが必要です。)

「どこでもリンク」を作成
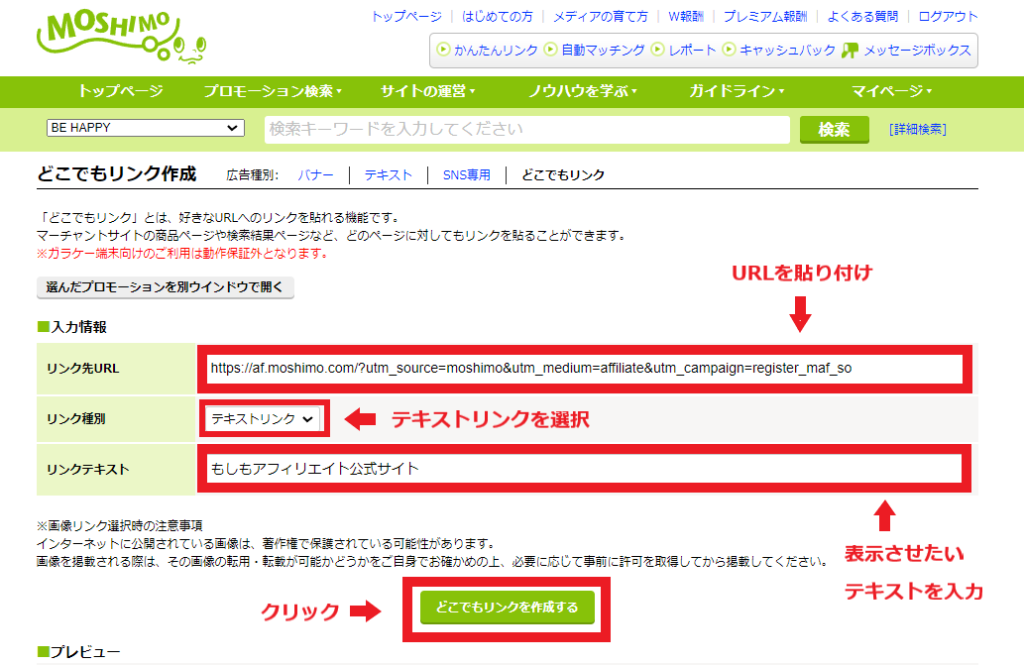
もしもアフィリエイトのサイトに戻り、下↓の作業を行ってください。
■リンク先URL:先ほどコピーしたURLを貼り付け
■リンク種類:テキストリンクが選択されている事を確認
■リンクテキスト:表示させたいテキストを入力
完了したら「どこでもリンクを作成する」をクリックします。

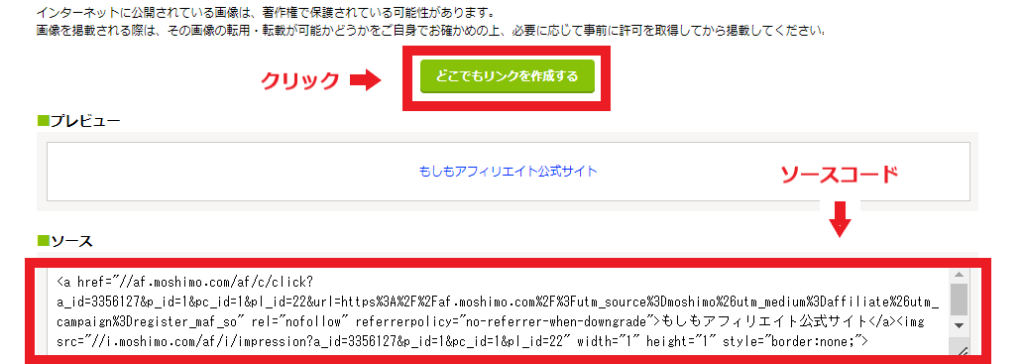
「ソースコード」の生成
「どこでもリンクを作成する」をクリックすると、

ソースコードが生成されます。「ソース」をコピーします。
ソースコードの貼り付け
ここからはWordPressの画面から、ソースコードを貼り付けていきます。
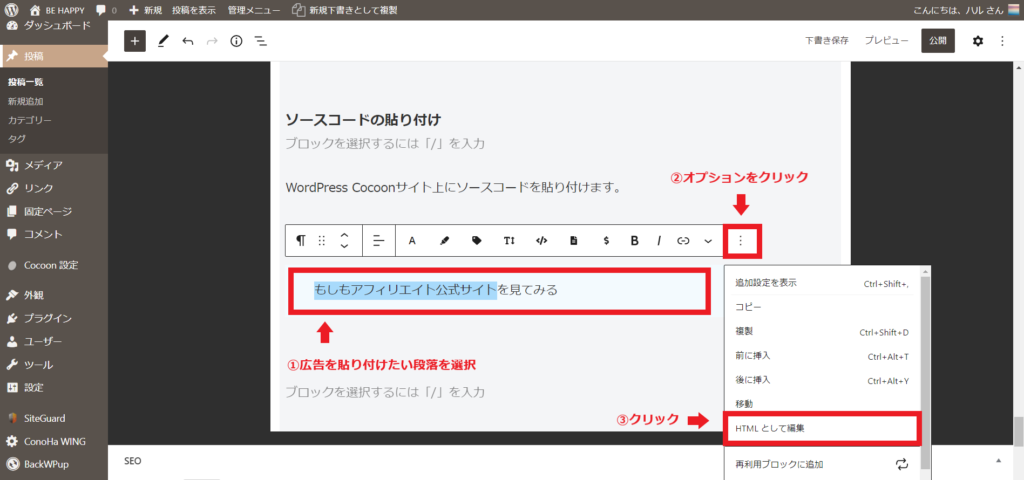
①WordPress内、広告を貼り付けたい段落を選択
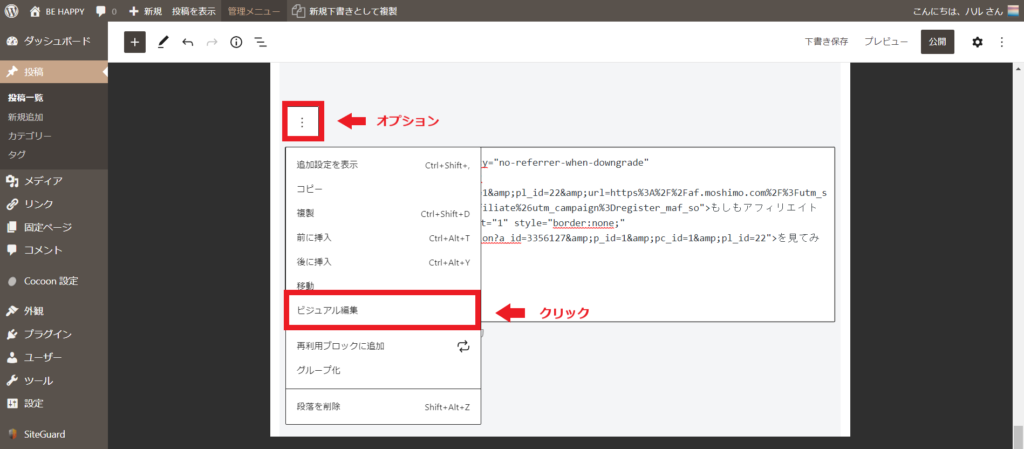
②オプションをクリック
③オプション内の「HTMLとして編集」をクリック

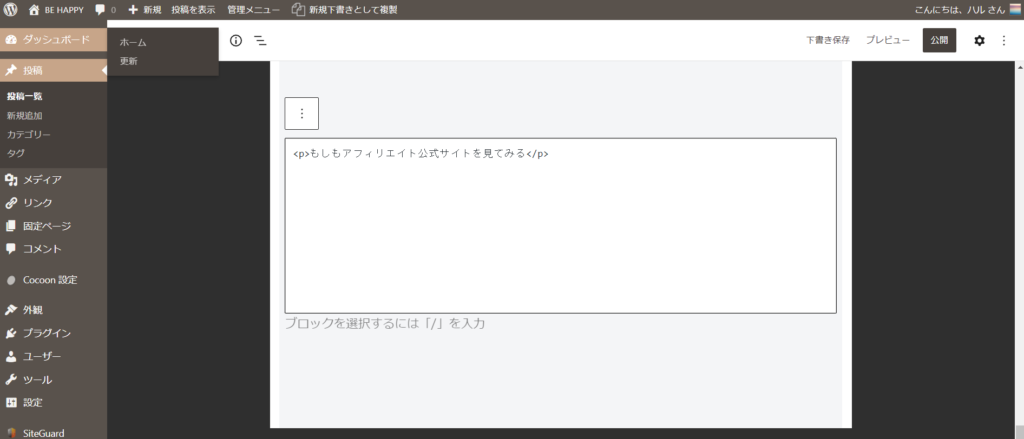
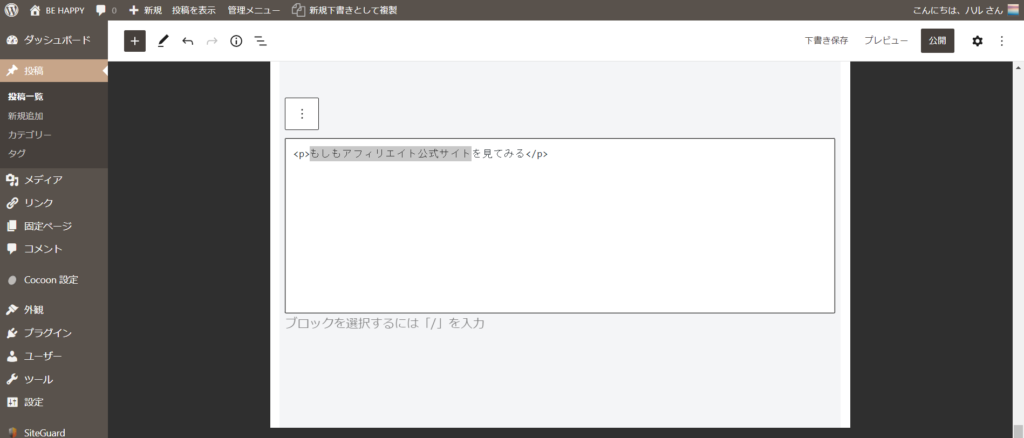
「HTMLとして編集」をクリックすると下↓の画面に変わります。

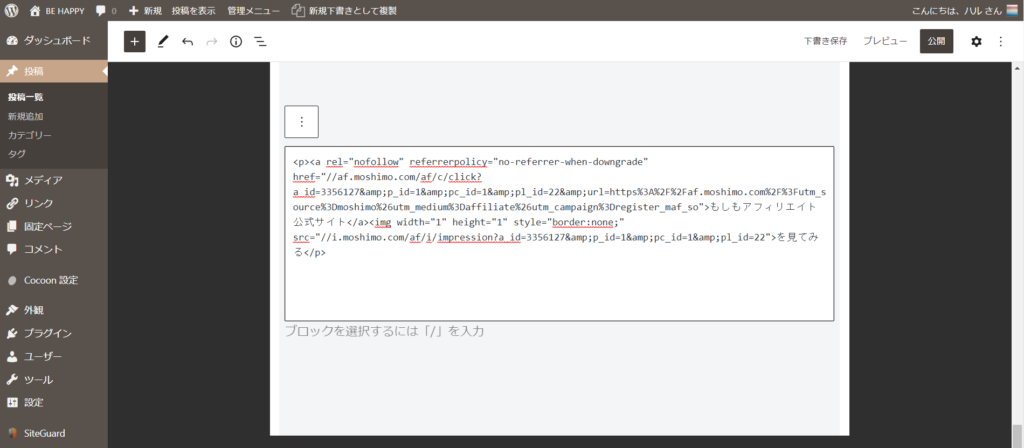
広告を貼りたいワード(ここでは、もしもアフィリエイト公式サイト)を選択して、もしもアフィリエイトのサイトでコピーした「ソース」を貼り付けます。

下↓のようになります。

オプションから「ビジュアル編集」を選択して表示画面を確認します。

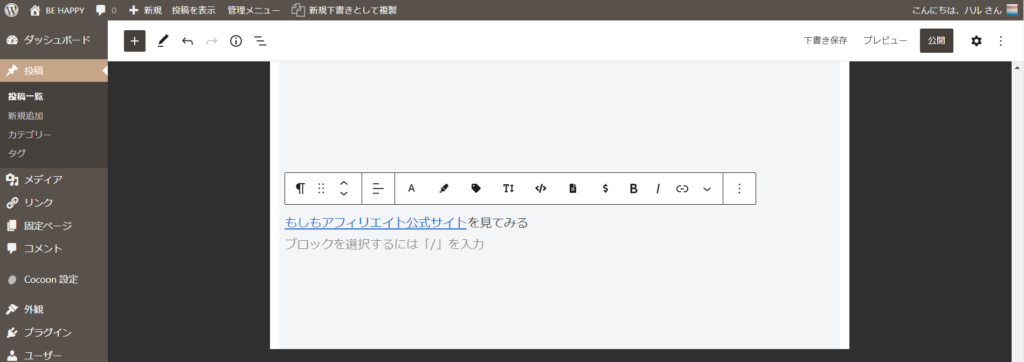
広告リンクが貼れました↓↓

囲みボタン
「囲みボタン」ツールを使うと下のようなボタンが作れます。先ほど使用した「ソースコード」で簡単にできるので、ぜひ作ってみて下さい。
では、作っていきましょう。
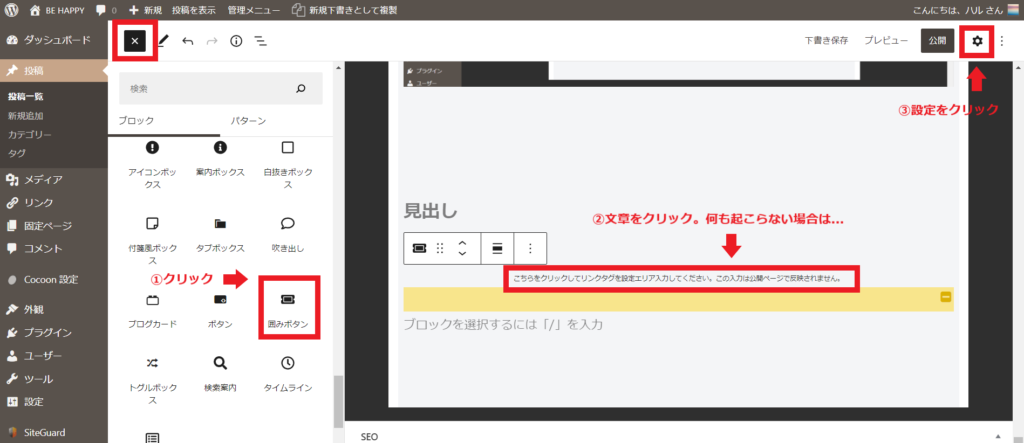
WordPressの編集画面、左上の「+」から全てのツールを表示させます。
①「囲みボタン」を選択します。
②文章入力欄にオレンジ色の長方形が現れるので、クリック。(通常、設定枠が現れます)
③右上の設定をクリック(②で設定枠が現れなかった場合)

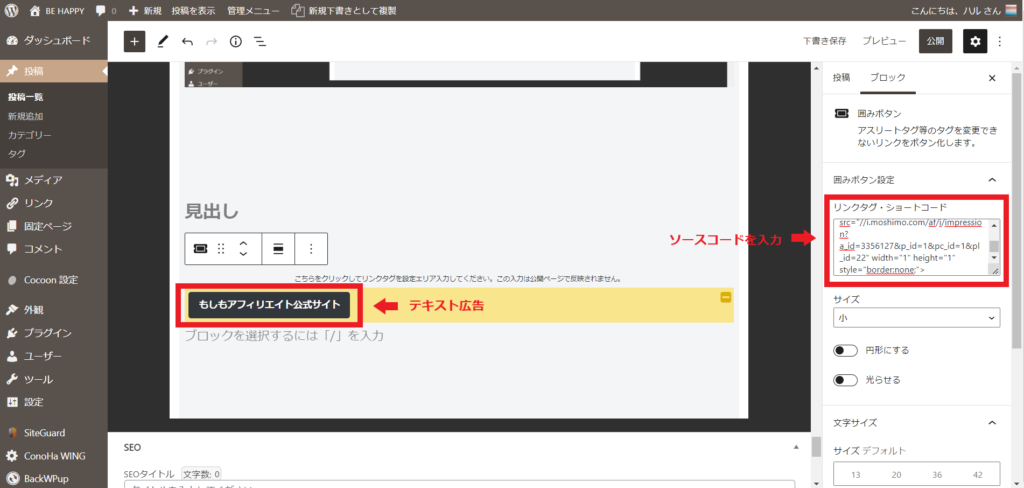
設定枠に「リンクタグ・ショートコード」があります。先ほど使用した「ソースコード」を貼り付けます。
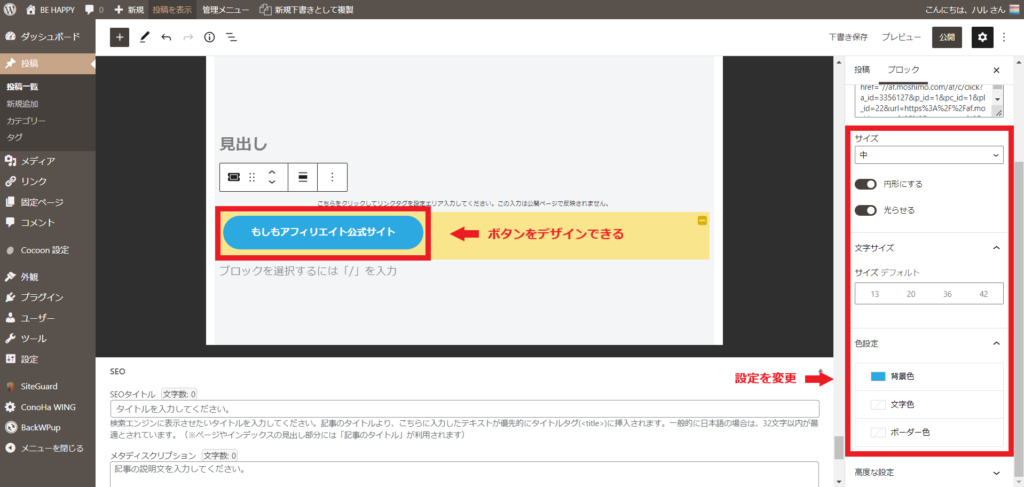
貼り付けると、オレンジ色の長方形内に「もしもアフィリエイト公式サイト」のテキスト広告が現れます。

設定枠内から囲みボタンをデザインできます。
■サイズ(小・中・大)
■円形にする
■光らせる
■文字サイズ
■色設定(背景色・文字色・ボーダー)
↓↓ いろいろ変更して遊んでみて下さい^^

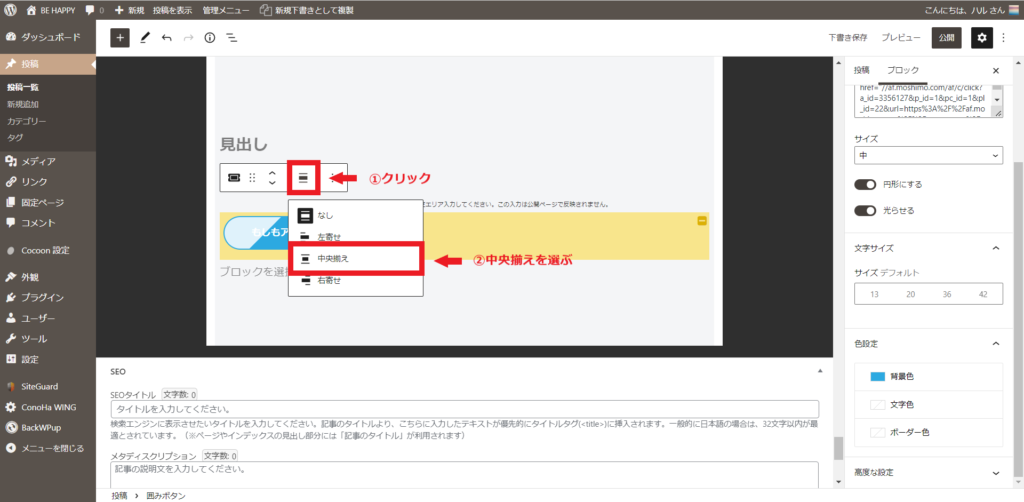
最後に中央揃えに設定します。

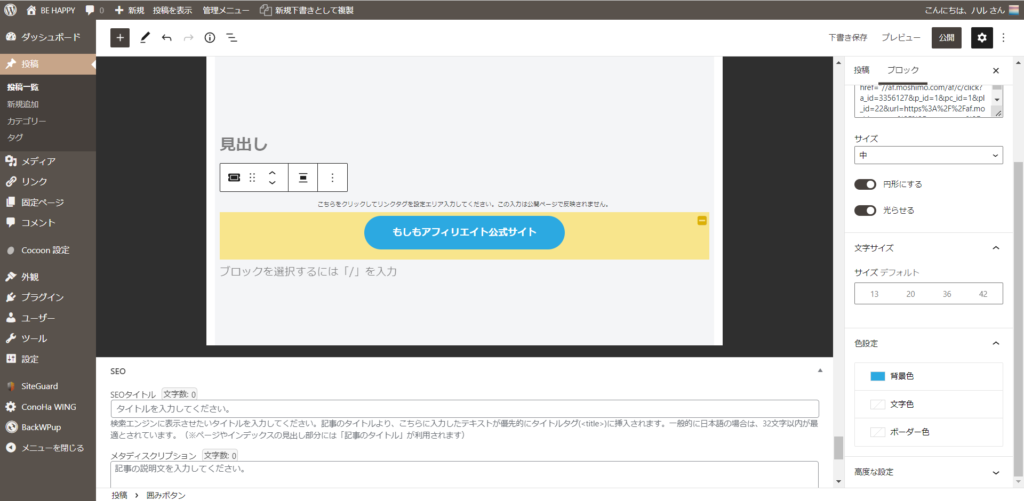
完成です!

まとめ
いかがでしたか?文章中にテキスト広告を貼る方法は分かられたでしょうか?
「ソースコード」は「文章中にテキスト広告を貼る」ことや、「囲みボタン」を作ることなどにも、とても便利です。みなさんも是非使ってみて下さいね。
最後まで読んでいただき、ありがとうございました^^



コメント